Cara buat daftar tabel seluruh posting (Show Table of Contents) Di Blogger
"Cara buat Show Table of Contents di Blogger"
Mempunyai daftar tabel seluruh posting atau lebih keren dengan nama "Show Table of Contents" pasti mempunyai nilai plus tersendiri, selain mempermudah pengunjung dalam menjelajahi isi blog, cara ini juga dapat memberikan kecepatan pencarian dibandingkan dengan menggunakan box search atau mencari suatu artikel berdasakan label. Kode yang akan kita gunakan menggunakan javascript yang sedikit telah saya modifikasi, semula hasil tampilan bahasa kode ini mengunakan bahasa inggris dan terlihat kurang familiar, jadi saya modifikasi saja menggunakan bahasa indonesia dan telah saya tambahkan beberapa icon biar terlihat lebih fresh :). Pengen tau cara buatnya ikuti tutorial dibawah ini.

Tampilan link sebelum di klik

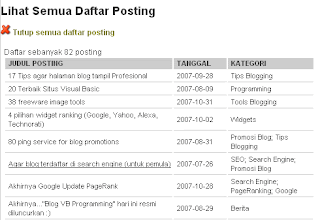
Tampilan daftar seluruh posting
Langkah Pembuatannya sebagai Berikut:
Langkah Pertama:
Jangan lupa Backup template Blog sobat
Langkah Kedua:
Kemudian Tambahkan sebuah Element halaman -> HTML/Javascript
Copy/Paste code dibawah ini
<div id="toclink"> <a href="javascript:showToc();"> <img border="0" src="http://www.geocities.com/oom_directory/images/add2.png"/><font color="#808000"><b> Lihat Semua Daftar Posting</b></font></a>
</div>
<script style="text/javascript" src="http://www.geocities.com/oom_directory/blogtoc.js"></script>
<script src=" http://namablogo.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=999&callback=loadtoc"></script>
Jangan lupa ganti dengan alamat blog sobat pada kode warna merah diatas
Jangan lupa disimpan :)
Kemudian Tambahkan sebuah element halaman yang baru -> HTML/Javascript
Copy/Paste code dibawah ini
<div id="toc"></div>
Jangan lupa disimpan :)
Copy/Paste code dibawah ini
<div id="toc"></div>
Jangan lupa disimpan :)
Langkah ketiga:
Langkah selanjutnya buka Template -> Edit Html
Copy/paste code dibawah ini pada deretan CSS code atau kalo masih bingung cari code<b:skin><

Posting Komentar