
Installasi Twitter @Anywhere Pada Kotak Komentar Di Blogger
Kotak komentar adalah sarana diskusi yang paling efektif. Atau paling tidak, kotak komentar adalah salah satu tempat untuk sekedar saling sapa dan berinteraksi. Karena pada engine blogger tidak terdapat fasilitas untuk reply comment, kegiatan bertegur-sapa biasanya dilakukan dengan meniru Facebook atau Twitter. Yaitu dengan menambahkan simbol “At”(@) pada awal nama. Misalnya saya ingin membalas komentar o-om, maka saya menambahkan @HeriantoFajar pada awal kalimat. Sebagai tanda bahwa tanggapan tersebut saya tujukan untuk aplikasiterunik.
Kita dapat menambahkan interaktivitas kotak komentar dengan menggunakan plugn Twitter @Anywhere. Dimana setiap kata yang diawali dengan simbol “At”(@) dapat diconvert secara otomatis menjadi link yang menuju akun twitter yang dituju. Sangat menarik bukan, karena dapat menambah suasana kotak komentar menjadi lebih hidup dan interaktif.
Untuk lebih jelas, dapat dilihat pada demo page disini.

Berikut ini adalah langkah-langkah installasi Twitter @Anywhere:
1. Masuk di @Anywhere
2. Daftarkan Aplikasi
Isikan segala informasi yang dibutuhkan. (Hal ini sangat mudah dan tidak perlu penjelasan lebih)


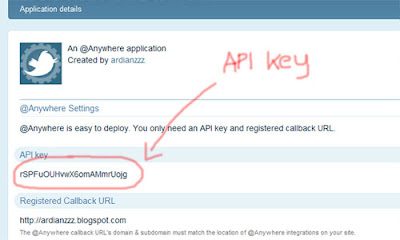
3. Dapatkan API key.

4. Installasi
Setelah mengetahui API key, hal yang perlu dilakukan adalah dengan menambahkan JavaScript berikut ini sebelum </head>
<script src="http://platform.twitter.com/anywhere.js?id=APIKey" type="text/javascript"></script>
Gantilah APIKey dengan API Key anda.
Beberapa fitur yang dapat digunakan adalah:
a. LinkifyUser
Script akan mengubah semua konten yang diawali dengan “at” simbol menjadi link akun twitter.
b. Hovercards
Membuat link memunculkan tooltip yang berisi informasi tentang akun twitter.
Untuk melakukannya letakkan javascript berikut ini:
<script>
twttr.anywhere(function(twitter) {
twitter(".comment-body").linkifyUsers();
twitter.hovercards();
});
</script>
Ganti huruf yang berwarna merah dengan class yang sesuai. Jika anda menggunakan Basic Minima, maka kotak komentar memiliki class .comment-body. Jika tidak yakin dan anda menginginkan semua konten dalam body diconvert menjadi link maka gantilah denganbody.
5. Kesimpulan
Cara ini sangat mudah dilakukan dan cukup efektif untk menambah interaktivitas pada kotak komentar. Tetapi yang perlu diperhatikan adalah, jika kita menuliskan username yang salah maka link yang dihasilkan menjadi tidak relevan. Misalnya saya menuliskan @HeriantodotFajaryang menghasilkan link menuju http://twitter.com/HeriantodotFajar. Tetapi jika saya menuliskan@HeriantoFajar, maka link yang dihasilkan adalah http://twitter.com/HeriantoFajar yang berarti salah sasaran.
Selain kedua fitur di atas, terdapat jga fitur-fitur seperti
Selain kedua fitur di atas, terdapat jga fitur-fitur seperti
- Follobutton
- Tweet Box
- Twitter Connenct
Untuk lebih jelasnya tentang cara penggunaannya dapat mengunjungi:http://net.tutsplus.com




Posting Komentar