Boost Your Blog's Response Rate With "Stripe Ad"
Menayangkan iklan bergaya Stripe-Ad tentu lebih baik dari pada menayangkan iklan dalam bentuk Popup Ad (Pop-ups, pop-overs and pop-unders), Selain dapat menghindari Popup Blocker, memasang Stripe-Ad terasa sangat pas untuk menampilkan satu focus informasi yang dirasa penting (bisa berupa iklan baris, pengumuman, Feed atau informasi apa saja sesuai kebutuhan).

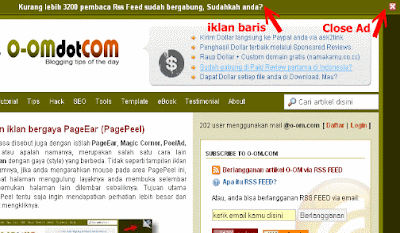
Jika anda melihat contoh Stripe-Ad diatas pada blog ini, sekilas terlihat hampir serupa dengan standar Navigation Bar (Navbar) Blogger. Pengunjungpun dapat melihat langsung batang navigasi ini ketika pertama kali mereka mengunjungi halaman blog anda. Iklan ini akan tetap tampil walaupun pembaca melakukan Mouse Scroll pada halaman. Jika tertarik kemungkinan besar pembaca akan mengkliknya, jika dirasa mengganggu mereka dapat dengan mudah menutupnya dengan mengklik tombol X pada pojok kanan atas.
Stripe-Ad tentu saja bukan hal yang baru. Pengguna Wordpress biasanya menggunakan plugin Strip-Ad buatan MaxBlogPress cara installasinya pun terbilang mudah dan sudah ditulis dengan lengkap caranya, silahkan pelajari sendiri disitusnya ya :)
Cara Pasang Strip-Ad di Blogger:
1. Upload File javascript dibawah ke lokasi penyimpanan file anda, Simpan file dengan nama Stript-ad.js
var mta_arr = new Array();
var mta_clear = new Array();
function mtaFloat(mta) {
mta_arr[mta_arr.length] = this;
var mtapointer = eval(mta_arr.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.mtasrc = document.all? document.all[mta] : document.getElementById(mta);
this.mtasrc.height = this.mtasrc.offsetHeight;
this.mtaheight = this.cmode.clientHeight;
this.mtaoffset = mtaGetOffsetY(mta_arr[mtapointer]);
var mtabar = 'mta_clear['+mtapointer+'] = setInterval("mtaFloatInit(mta_arr['+mtapointer+'])",1);';
mtabar = mtabar;
eval(mtabar);
}
function mtaGetOffsetY(mta) {
var mtaTotOffset = parseInt(mta.mtasrc.offsetTop);
var parentOffset = mta.mtasrc.offsetParent;
while ( parentOffset != null ) {
mtaTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return mtaTotOffset;
}
function mtaFloatInit(mta) {
mta.pagetop = mta.cmode.scrollTop;
mta.mtasrc.style.top = mta.pagetop - mta.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("mta_bar").style.visibility = "hidden";
}
var mta_clear = new Array();
function mtaFloat(mta) {
mta_arr[mta_arr.length] = this;
var mtapointer = eval(mta_arr.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.mtasrc = document.all? document.all[mta] : document.getElementById(mta);
this.mtasrc.height = this.mtasrc.offsetHeight;
this.mtaheight = this.cmode.clientHeight;
this.mtaoffset = mtaGetOffsetY(mta_arr[mtapointer]);
var mtabar = 'mta_clear['+mtapointer+'] = setInterval("mtaFloatInit(mta_arr['+mtapointer+'])",1);';
mtabar = mtabar;
eval(mtabar);
}
function mtaGetOffsetY(mta) {
var mtaTotOffset = parseInt(mta.mtasrc.offsetTop);
var parentOffset = mta.mtasrc.offsetParent;
while ( parentOffset != null ) {
mtaTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return mtaTotOffset;
}
function mtaFloatInit(mta) {
mta.pagetop = mta.cmode.scrollTop;
mta.mtasrc.style.top = mta.pagetop - mta.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("mta_bar").style.visibility = "hidden";
}
2. Tuju kehalaman Edit HTML di blogger.
Copi-Paste kode CSS dibawah, letakan diatas kode ]]></b:skin>
#mta_bar { background: #FFFFE1; border-bottom: 1px solid #808080; margin: 0 0 3px 0; padding: 4px 0; z-index: 100; top: 0; left: 0; width: 100%; overflow: auto; position: fixed; }
* html #mta_bar{ /*IE6 hack*/
position: absolute; width: expression(document.compatMode=="CSS1Compat"? document.documentElement.clientWidth+"px" : body.clientWidth+"px"); }
#mta_bar .left { float: left; text-align: center; font-family: Arial; font-size: 13px; font-weight: bold; font-style: normal; color: #0000FF; width:92%;}
#mta_bar .right {font-family: Arial, Helvetica, sans-serif; float: right; text-align: center; font-weight: normal; font-size: 10px;letter-spacing: 0; width: 30px; white-space: nowrap;}
#mta_bar .right a {font-size: 10px; color: #0000FF; text-decoration: underline;}
#mta_bar .right a:hover {font-size: 10px; color: #0000FF; text-decoration: none;}
#left_bar a { text-decoration: none; color: #0000FF; }
#left_bar a:hover { text-decoration: underline; color: #0000FF; }
* html #mta_bar{ /*IE6 hack*/
position: absolute; width: expression(document.compatMode=="CSS1Compat"? document.documentElement.clientWidth+"px" : body.clientWidth+"px"); }
#mta_bar .left { float: left; text-align: center; font-family: Arial; font-size: 13px; font-weight: bold; font-style: normal; color: #0000FF; width:92%;}
#mta_bar .right {font-family: Arial, Helvetica, sans-serif; float: right; text-align: center; font-weight: normal; font-size: 10px;letter-spacing: 0; width: 30px; white-space: nowrap;}
#mta_bar .right a {font-size: 10px; color: #0000FF; text-decoration: underline;}
#mta_bar .right a:hover {font-size: 10px; color: #0000FF; text-decoration: none;}
#left_bar a { text-decoration: none; color: #0000FF; }
#left_bar a:hover { text-decoration: underline; color: #0000FF; }
3. Masukan kode pemanggilan JS dibawah, letakan diatas kode </head>, jangan lupasesuaikan dengan alamat lokasi URL dimana anda meyimpan file JS-nya.
<script src='http://www.alamatserveranda.com/Stripe-Ad.js' type='text/javascript'/>
4. Letakan kode dibawah ini dibawah kode <body>, Silahkan sesuaikan setingan dibawah dengan link dan deskripsi anda sendiri.
<div id='mta_bar'>
<div id='left_bar'><span class='left'><a href='http://feeds.feedburner.com/ooms-logs' target='_blank'>Kurang lebih 3200 pembaca Rss Feed sudah bergabung, Sudahkah anda?</a></span></div>
<span class='right' onmouseout='self.status=''' onmouseover='self.status='o-om.com.com';return true;'> <img align='absmiddle' border='0' onClick='closeTopAds();return false;' src='http://http://www.alamatserveranda.com/close.gif' style='cursor:hand;cursor:pointer;'/></span></div>
<div id='left_bar'><span class='left'><a href='http://feeds.feedburner.com/ooms-logs' target='_blank'>Kurang lebih 3200 pembaca Rss Feed sudah bergabung, Sudahkah anda?</a></span></div>
<span class='right' onmouseout='self.status=''' onmouseover='self.status='o-om.com.com';return true;'> <img align='absmiddle' border='0' onClick='closeTopAds();return false;' src='http://http://www.alamatserveranda.com/close.gif' style='cursor:hand;cursor:pointer;'/></span></div>
5. Simpan hasil kerja anda :)
Selamat Mencoba..happy blogging


Posting Komentar